
如今,HTML5已成为Web开发的事实标准。经过多年的发展和浏览器厂商的积极支持,HTML5的核心特性已经具备了广泛的可用性,开发者可以放心地利用其强大的功能构建现代Web应用。
虽然仍存在一些细微的兼容性差异,但整体而言,开发者已经无需过多担心浏览器的适配问题,可以更专注于内容本身和用户体验。HTML5的成熟和普及,标志着Web开发进入了一个更为高效和稳定的时代。
-
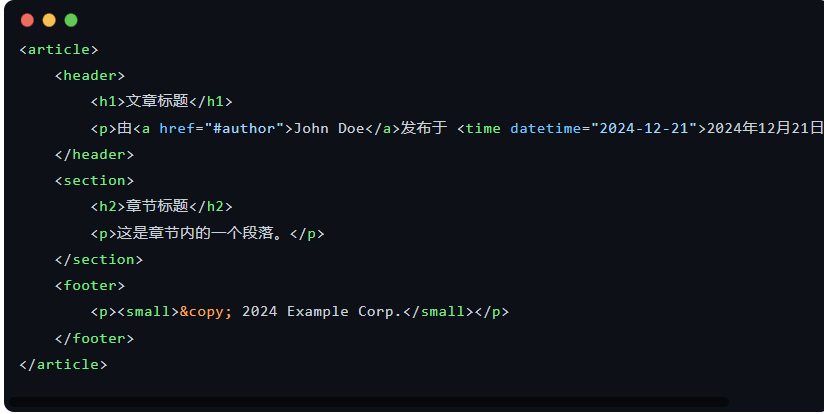
使用语义化HTML来提高SEO和可访问性
语义化HTML可以帮助搜索引擎和辅助技术(ARIA)更好地理解内容。常用的语义化标签,有:布局 header footer main aside nav;内容 article section;结构 details summary图片 figure figcaption表单 form标记 mark时间 time 等等……示例如下:
-
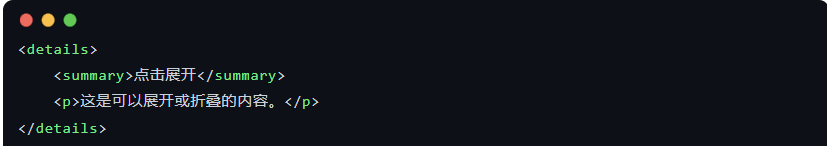
利用details和summary标签实现可折叠内容
这会创建可展开或折叠的交互式内容。简单的场景,无需 JavaScript 即可实现点击展开和收拢。

-
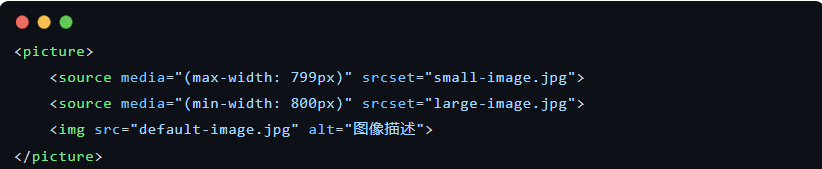
结合picture元素实现响应式图像
通过使用不同的图像源来增强不同设备上的图像加载。

-
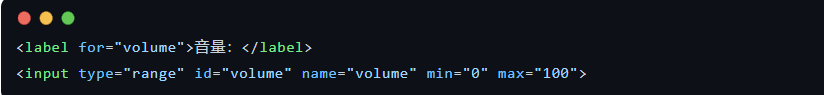
使用input[type="range"]实现滑块控件
非常适合用于设置或任何需要滑块的数字输入。

-
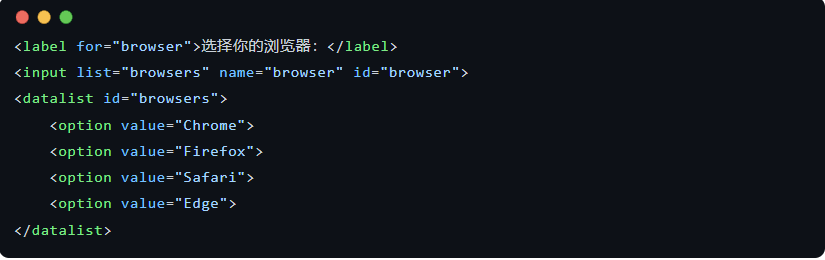
使用datalist元素实现预定义选项
通过提供建议但不限制选择来增强表单的可用性。

-
为链接添加download属性实现文件下载
明确表示点击链接将下载文件而不是导航。

-
使用input[type="color"]实现颜色选择器
让用户选择颜色的一种简单方法。

-
实现progress来显示进度
对于耗时的操作(如文件上传或处理)很有用。

-
添加hidden属性用于内容管理
这可以隐藏不应立即显示但可能对JavaScript操作有用的内容。

-
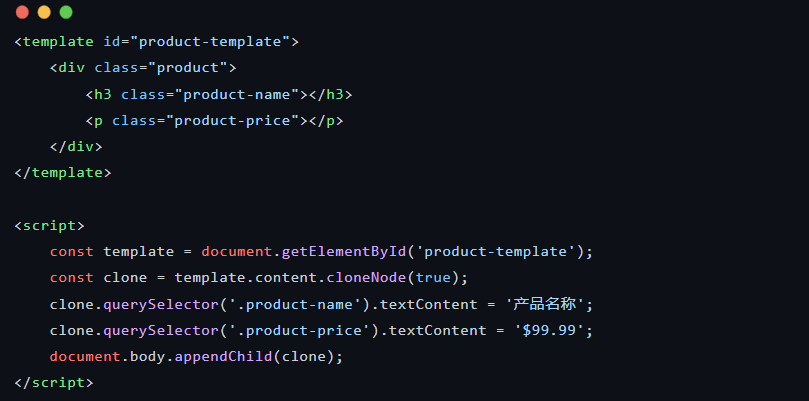
使用template实现可重用内容
该元素允许你定义可重用的内容,默认情况下不会渲染,但可以使用JavaScript实例化。


这些技巧利用HTML5功能来实现更好的结构、交互和用户体验。
学生:黄建春
2025年02月23日
2025年02月23日